I am going to share my experience building an iOS app for the first time.
First some high-level summary.
- iTunes App Store Link : https://itunes.apple.com/us/app/hn-browser/id578535095?ls=1&mt=8
- Project start date : Mid October
- Code start date : October 26th
- First submission to App Store : November 14th
- First approval : November 30th
- Total hours : ~80 hours
- Commits : 35
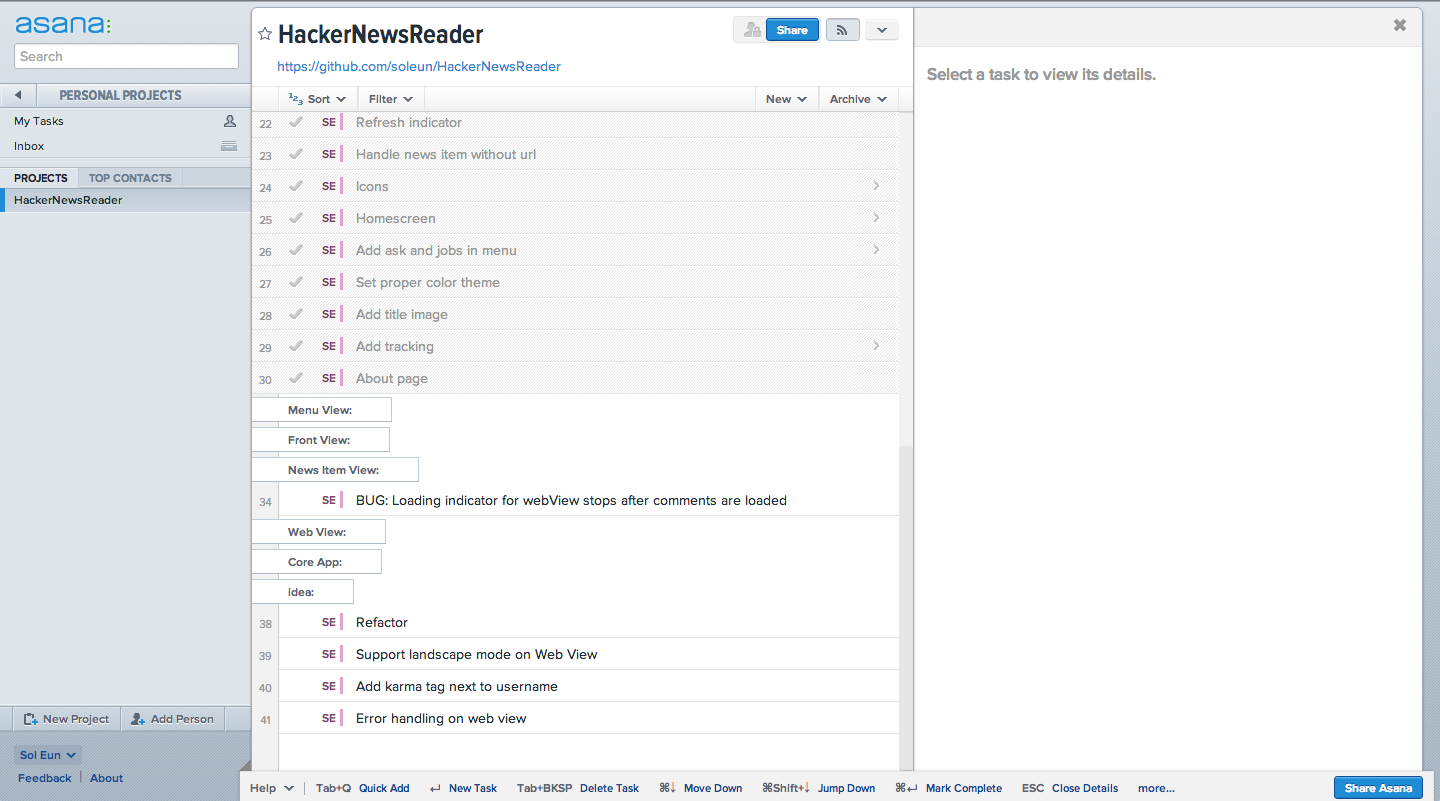
- Tools used : github, xcode, asana, photoshop, testflight
Research phase (~30 hours)
I had some understanding about what was involved in application building in web but have never written an native mobile application before. Not only I had to familiarize myself with Objective-C syntax but had to learn about iOS SDK.
For the developers who are new to iOS development, I would recommend to follow some tutorials on the web.
- http://mobile.tutsplus.com/tutorials/iphone/learn-objective-c-day-1/
- http://www.otierney.net/objective-c.html
Once I was familiar with Objective-C syntax, I also started reading/watching tutorials for iOS SDK. There are many tutorials on the web including YouTube videos but I found iOS SDK essential training on lynda.com very helpful. So I watched all sessions and followed code examples. It was very important to follow code examples because often times there are hidden steps in explanations to avoid redundancy.
- http://www.youtube.com/results?search_query=ios+sdk+tutorial&oq=ios+sdk
- http://www.lynda.com/iOS-tutorials/iOS-SDK-Essential-Training/92179-2.html
While I was learning about iOS and Objective-C, I spent some time to look at many screenshots of iPhone apps. It was important to identify different components of iOS applications so I could decompose them in my head to identify which UI elements were used. Good resource for this is iTunes app store and dribbble.com.
- http://www.apple.com/itunes/charts/free-apps/ – it is better to use iTunes for browsing
- http://dribbble.com/search?q=iphone
Coding Phase (~30 hours)
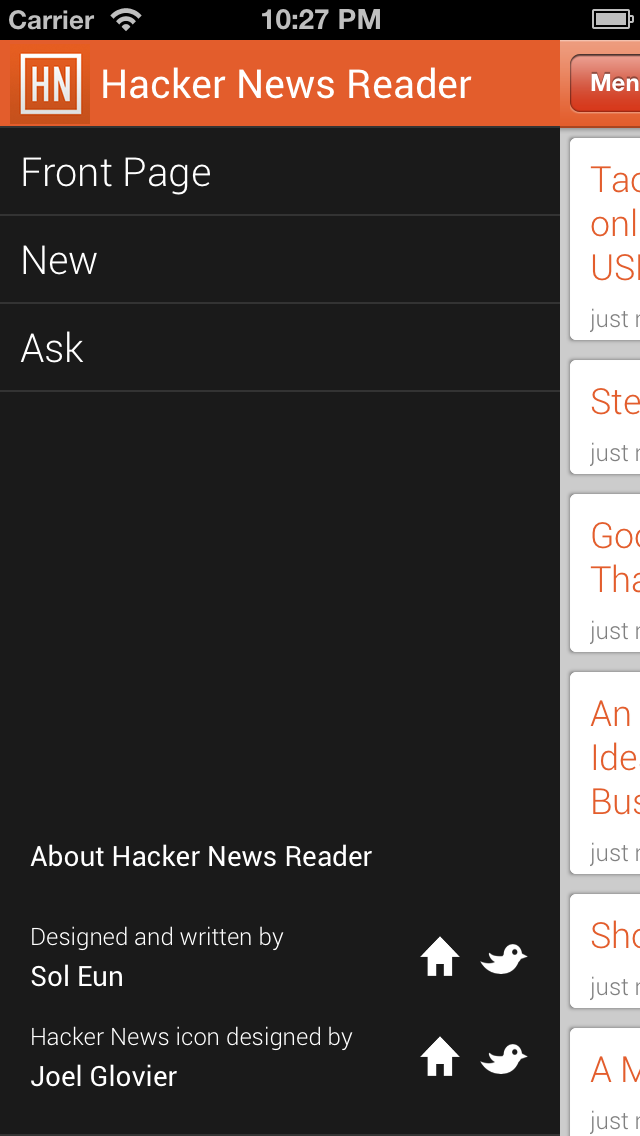
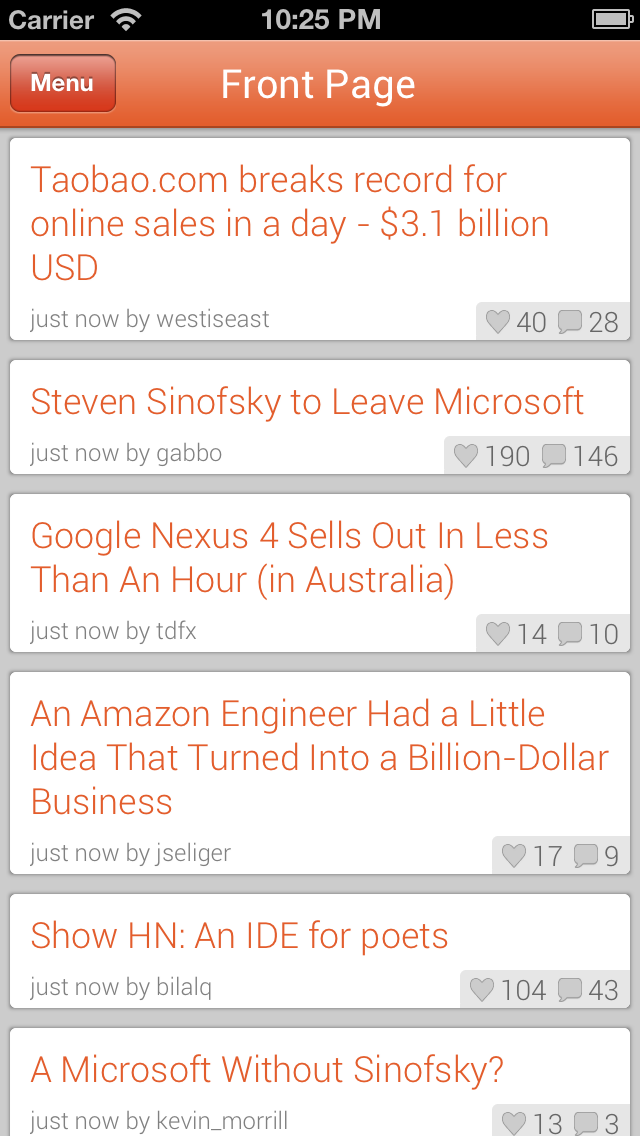
I came up with a name of the app(HackerNews Reader) to begin followed by a git repo on github and a project in Asana in order to keep track of tasks involved in building an app. One key lesson I learned was YOU SHOULD RESERVE YOUR APP NAME IN ITUNES CONNECT FIRST! I had to go through a lot of changes later because the app name wasn’t available in iTunes connect.
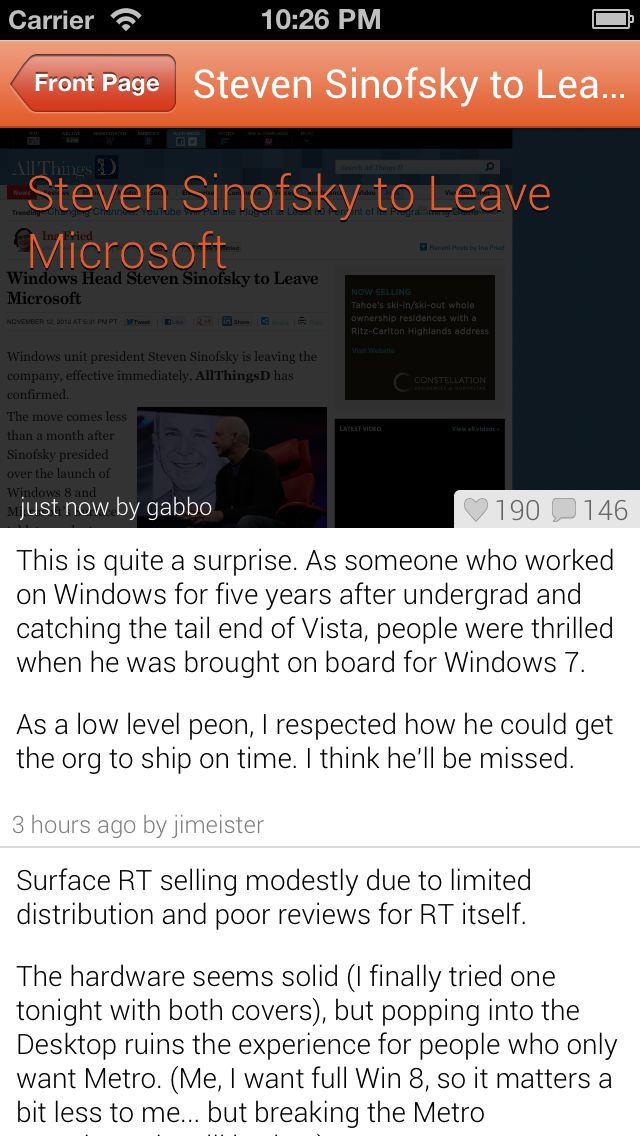
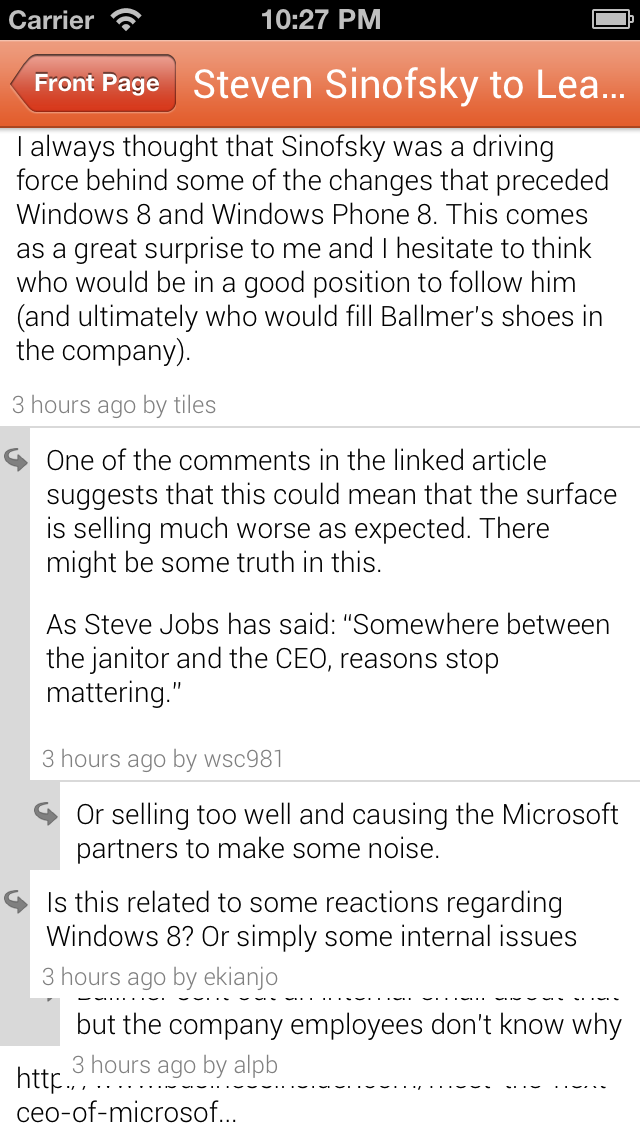
I had a rule that I set with myself. At least one commit everyday. This rule was crucial for me to finish this app. I had a few iterations on the design but because the app itself was simple, I didn’t have to go through any dramatic change. The most time consuming part of coding was UI and I suspect it is because I wasn’t familiar with UI components in iOS SDK.
When I had problems, like everyone else, I searched Google and Stack Overflow. I will list some examples below.
- http://stackoverflow.com/questions/5151250/iphone-expand-and-collapse-a-uiview-programmatically
- http://www.intertech.com/Blog/Post/iOS-6-Pull-to-Refresh-(UIRefreshControl).aspx
- http://www.cimgf.com/2009/09/23/uitableviewcell-dynamic-height/
As you can see, some of them are elementary but I had no idea how to implement because lack of knowledge on iOS SDK.
Launch/Test Phase (~20 hours)
I primarily used iPhone simulator and TestFlight to test on my iPhone.
- http://testflight.com
My app was rejected once but it was hard to understand why. It said something like
We found the following issues with the user interface of your app:
Specifically, the app did not include iOS features. For example, it would be appropriate to use native iOS buttons and iOS features other than just web views, Push Notifications, or sharing.
So I added activityViewController so users can share article through Facebook, Email, and Twitter
- http://developer.apple.com/library/ios/#documentation/UIKit/Reference/UIActivityViewController_Class/Reference/Reference.html#//apple_ref/occ/cl/UIActivityViewController
- http://ioscreator.com/social-sharing-in-ios-6-the-activity-viewcontroller/
And finally it was approved!
It was a lot of fun and I will continue to build something while I am learning more. I hope this post helps anyone who is thinking about building a mobile application.






Recent Comments